利用审查元素自定义百度网盘提取码教程 无需工具
2020/8/14 15:12:00 人气 33294 高手综合技术教程介绍
今天给大家带来的是 利用审查元素自定义百度网盘提取码教程 无需工具
之前做过无需提取码的,结果黄了,现在这个弄自定义的
也是利用一个代码。
操作方法
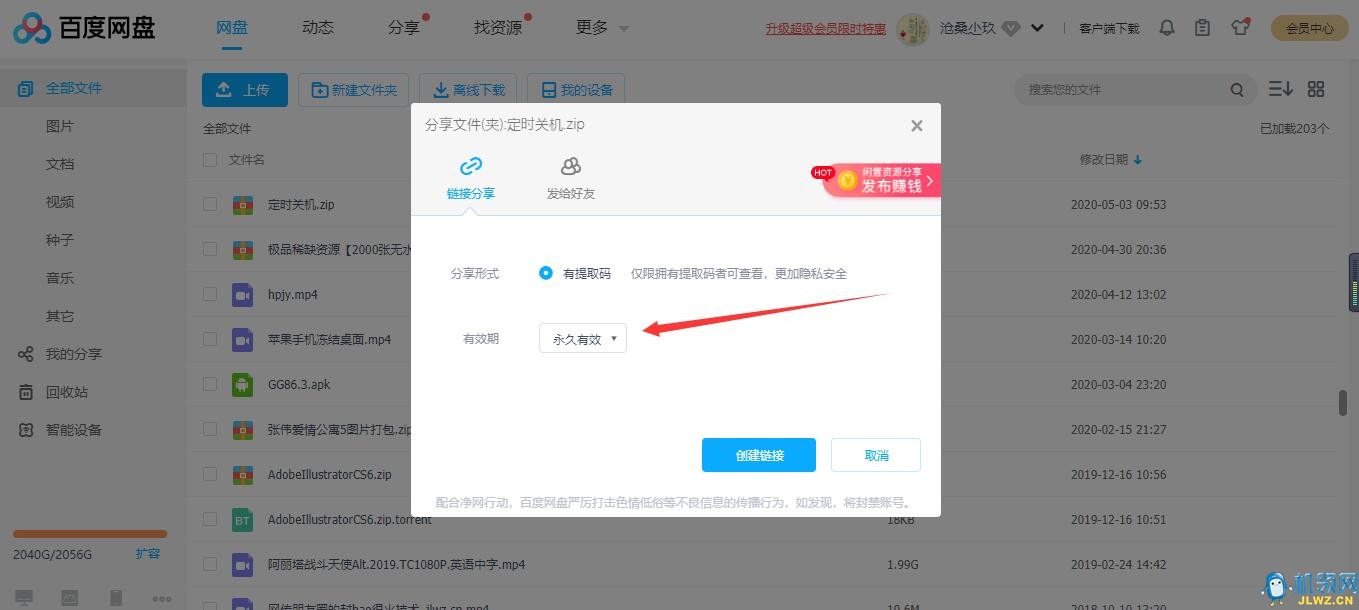
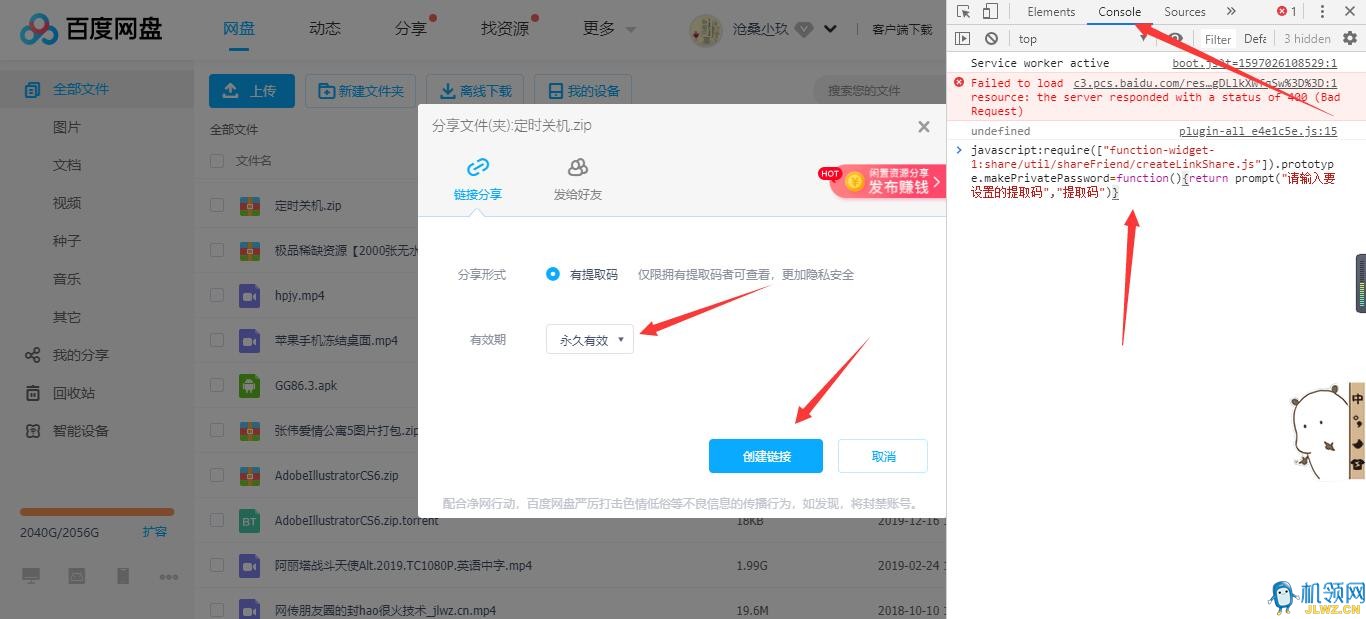
打开百度网盘网页端,右键你需要公开链接分享的文件,有效期选永久,然后停留在分享窗口,右键审查元素。

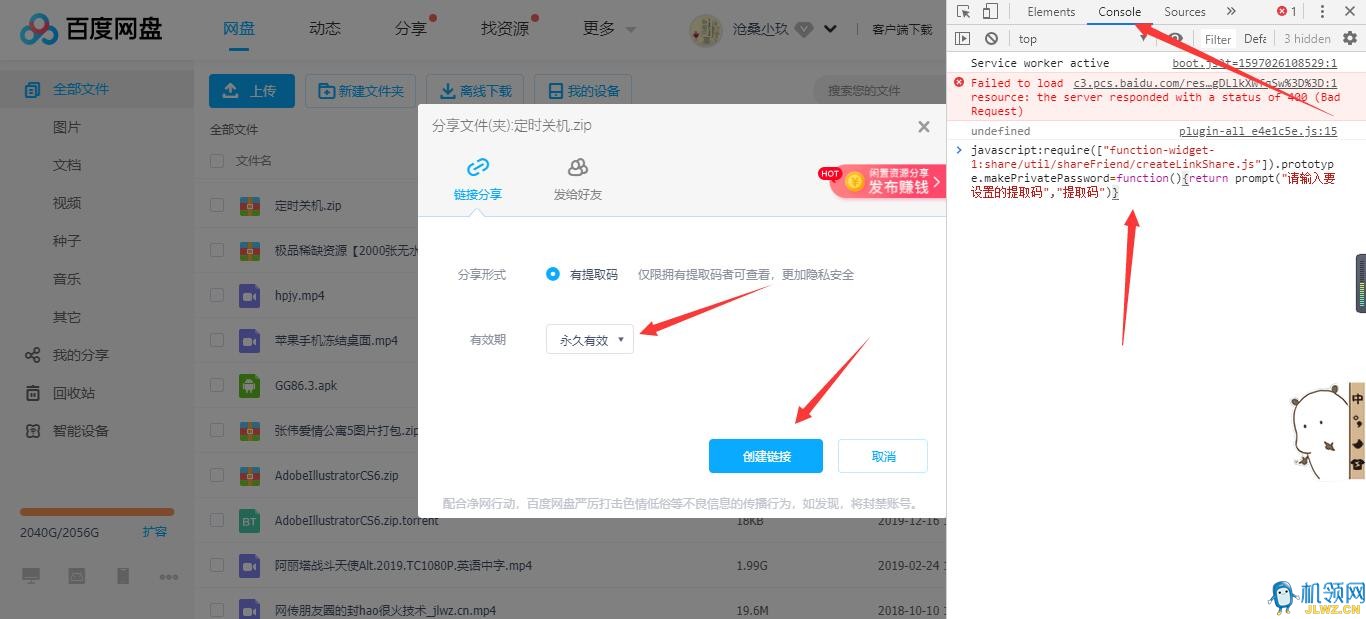
然后在Console空白处粘贴以下代码(代码在文章末端)然后回车,提示执行成功后点击创建链接。

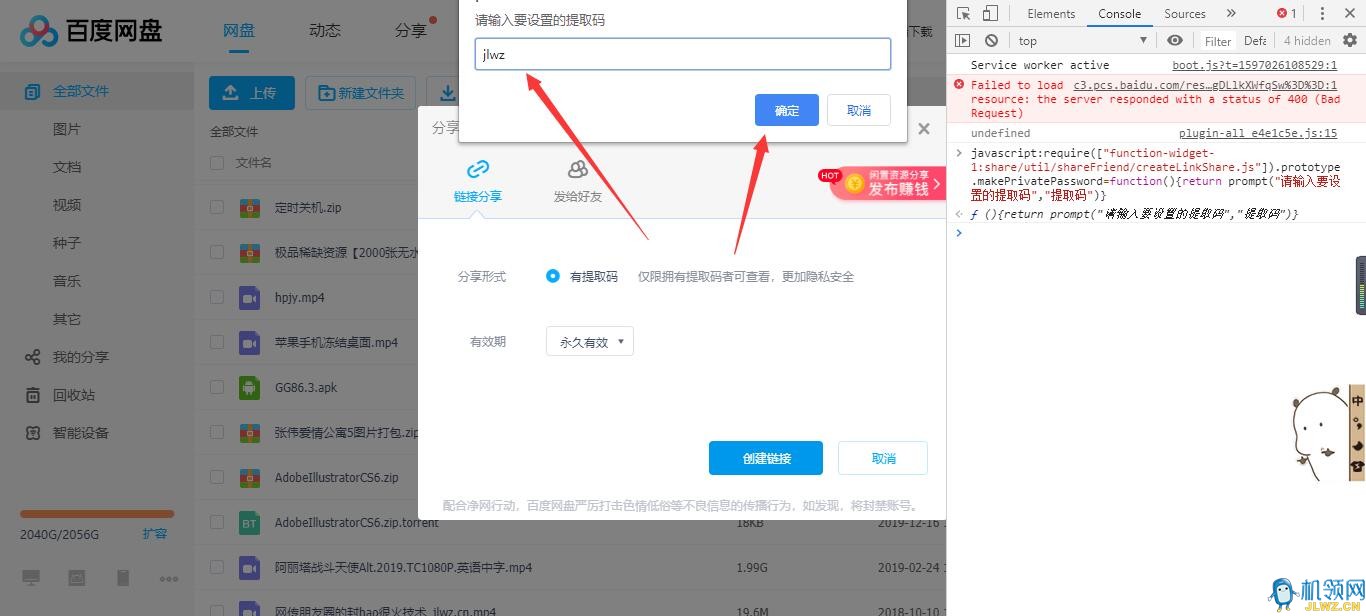
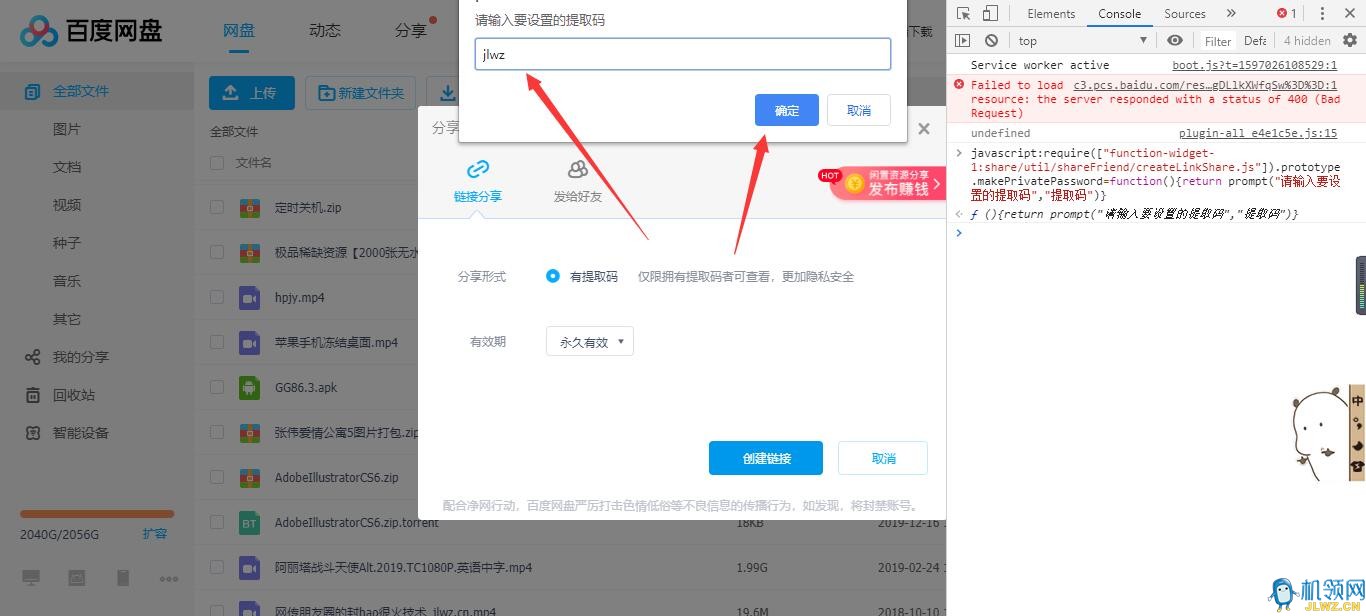
在弹出的窗口输入你要提取码(四位) 输入完成后点击确定

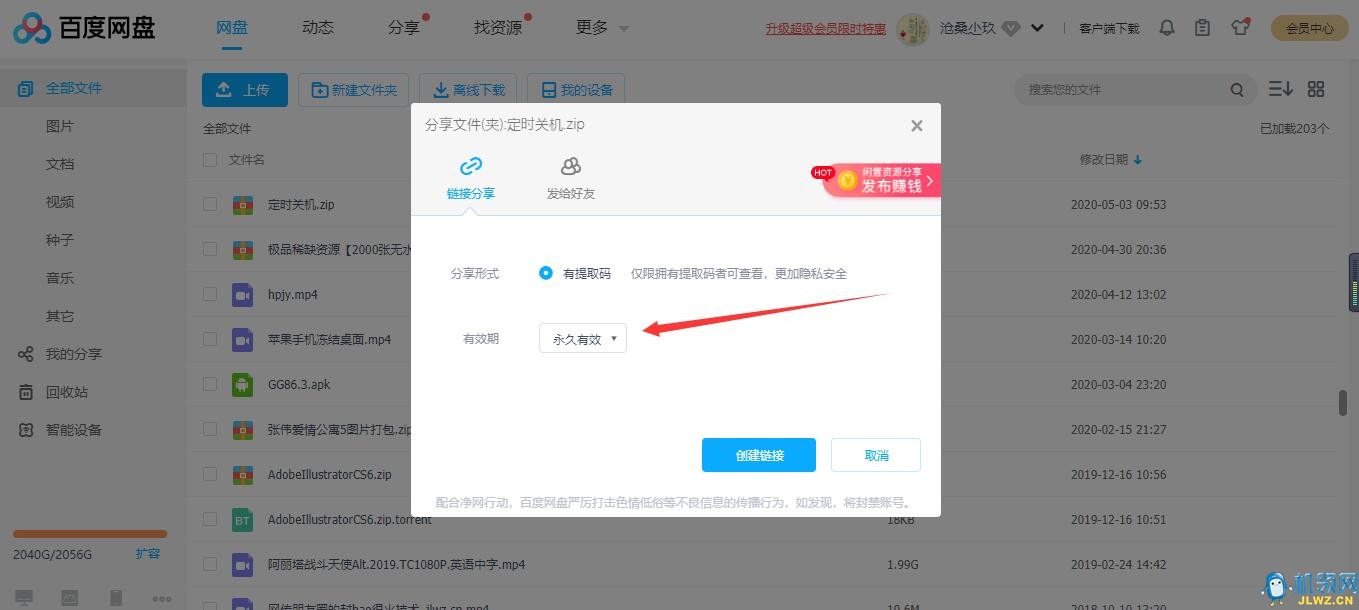
这时候就已经完成了 提取码就是你自己想要的了

测试的:
链接: https://pan.baidu.com/s/1G_GIPJMEbSCUGp3Bpg837Q 提取码: jlwz
代码分享
javascript:require(["function-widget-1:share/util/shareFriend/createLinkShare.js"]).prototype.makePrivatePassword=function(){return prompt("请输入要设置的提取码","提取码")}
今天给大家带来的是 利用审查元素自定义百度网盘提取码教程 无需工具
之前做过无需提取码的,结果黄了,现在这个弄自定义的
也是利用一个代码。
操作方法
打开百度网盘网页端,右键你需要公开链接分享的文件,有效期选永久,然后停留在分享窗口,右键审查元素。

然后在Console空白处粘贴以下代码(代码在文章末端)然后回车,提示执行成功后点击创建链接。

在弹出的窗口输入你要提取码(四位) 输入完成后点击确定

这时候就已经完成了 提取码就是你自己想要的了

测试的:
链接: https://pan.baidu.com/s/1G_GIPJMEbSCUGp3Bpg837Q 提取码: jlwz
代码分享
javascript:require(["function-widget-1:share/util/shareFriend/createLinkShare.js"]).prototype.makePrivatePassword=function(){return prompt("请输入要设置的提取码","提取码")}

 机领网欢迎你!
机领网欢迎你!











发表回复